Autohaus Fischer
Eine Webseite, die alle wichtigen Informationen rund um seinen Service jederzeit leicht zugänglich macht und insbesondere die Terminvereinbarung fördert.
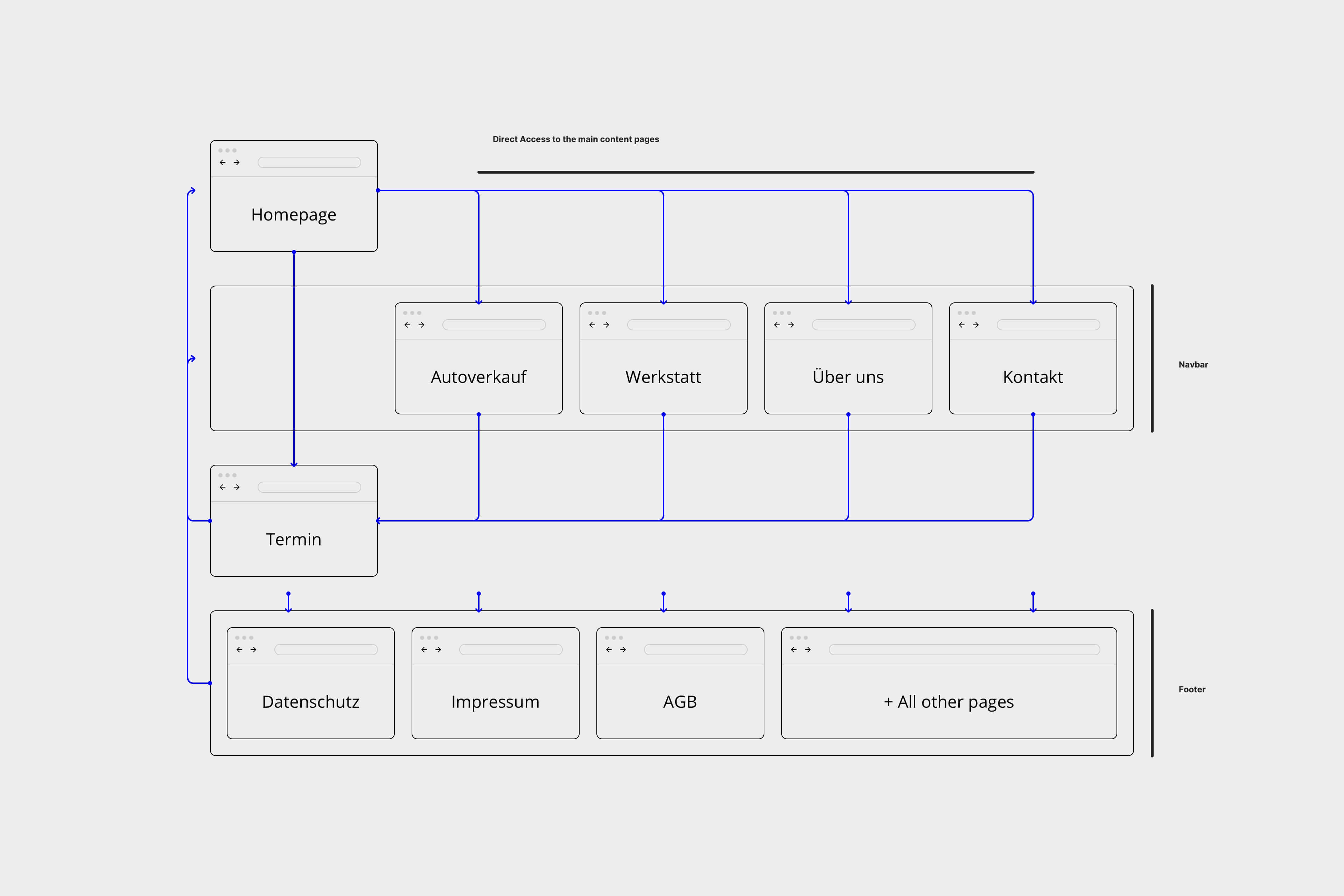
Sitemap

Wir begannen mit der Erstellung der Sitemap, um direkt zu erkennen, welche Inhalte gebündelt werden sollten und wie man sie so einfach wie möglich zugänglich macht. Dies führt zu einem besseren Verständnis der Ziele und Zwecke der Website.
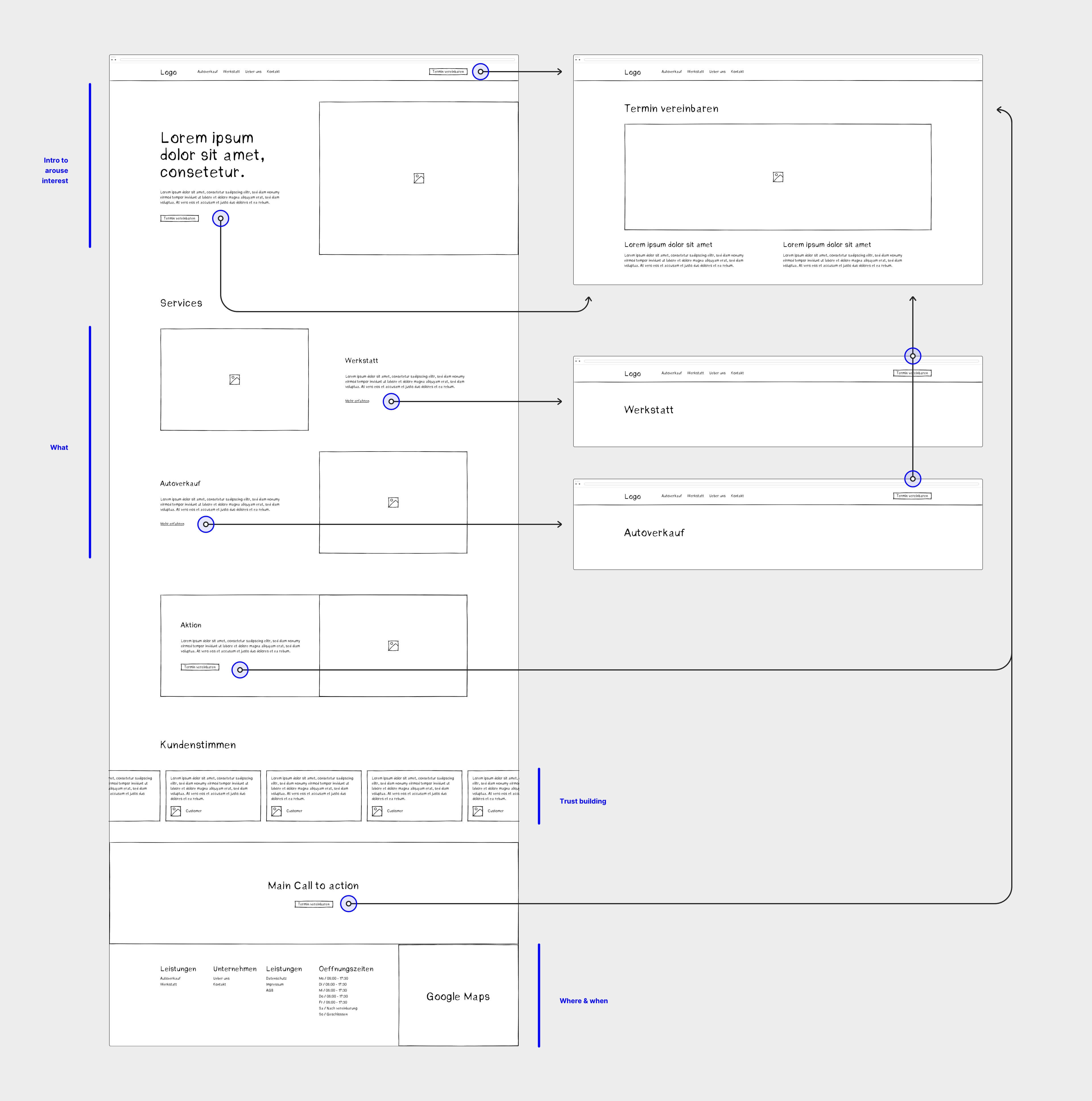
Wireframing

Anschließend erstellten wir Wireframes, um mögliche Informationsarchitekturen zu definieren, die festlegten, wo die Inhalte platziert werden sollten und wie die verschiedenen Seiten miteinander in Beziehung stehen.
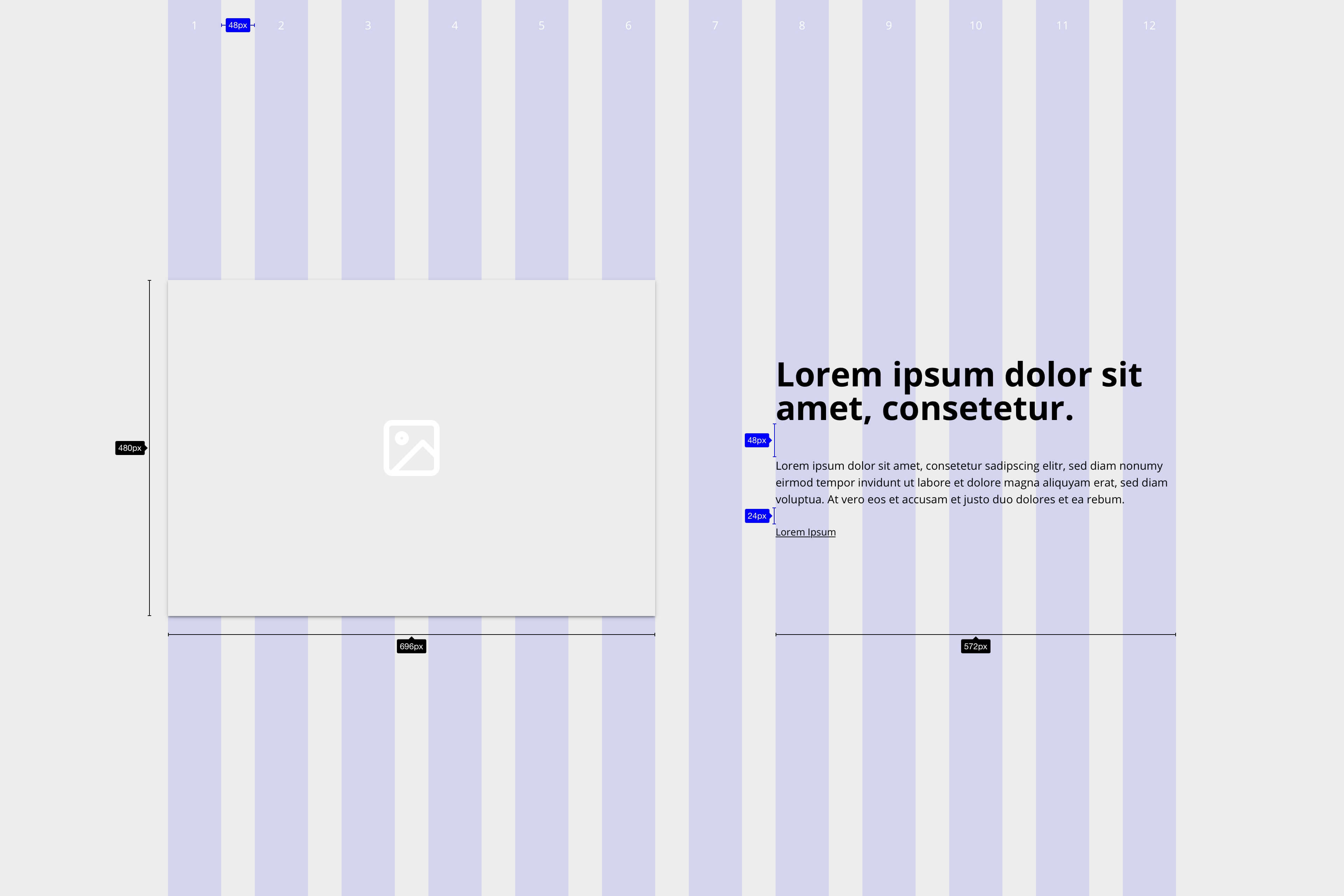
Component creation

Um die visuelle Konsistenz zu gewährleisten und die spätere Programmierung der Webseite zu beschleunigen, haben wir eine fest definierte Sammlung von Komponenten erstellt, aus denen dann die endgültigen Designs zusammengestellt wurden.
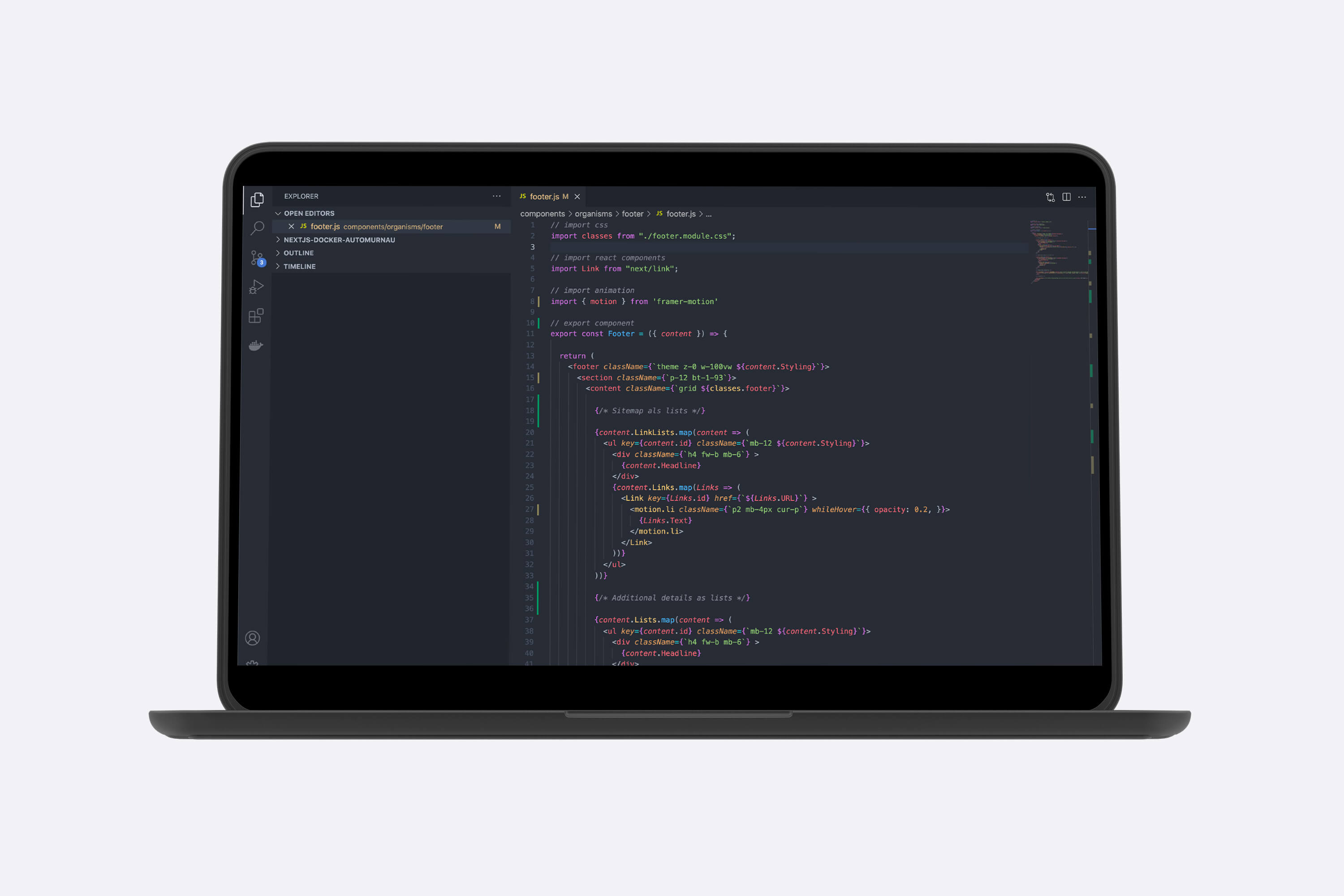
Coding

Nach Fertigstellung der Screendesigns, bauten wir das zugrunde liegende Designsystem der Webseite, bestehend aus den einzelnen Design-Tokens und -Komponenten. Die technische Umsetzung basiert auf dem React Framework nextjs in Kombination mit dem Headless CMS von Strapi und der Framer Motion Library.
Learning

Der Zusammenschluss vieler öffentlich zugänglichen Bibliotheken bei der Umsetzung eines solchen Projektes hat uns immer wieder gezeigt, wie positiv die Entwicklung in diese Richtung in den letzten Jahren verlaufen ist. Es zeigt, welche Mehrwerte gemeinsam erreicht werden können, anstatt isoliert zu arbeiten.